
All Essential Selectors & Practical Examples
Our course covers all the crucial selectors with practical examples, guiding you from basic to advanced concepts clearly and smoothly. For enhanced accessibility, our videos come with closed captioning.
- 70+selectors
- 10+CSS fundamentals
- 13+hours of videos
Sneak Peek 👀
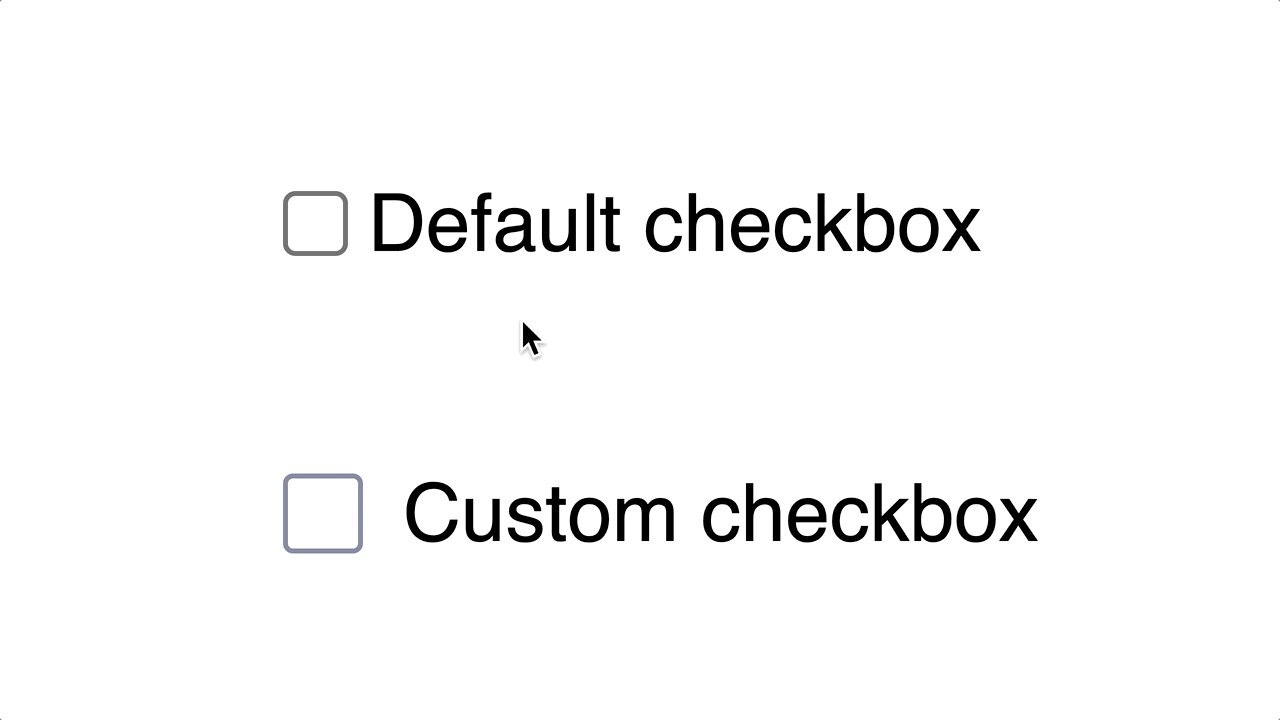
More than 1200 slides are provided in the video tutorial to help easily master and understand CSS Selectors.
Curriculum
Intro
- Resources and Tips for taking the course6m
- Browser and Editor setup2m
Basic selectors
- Type selector3m
- Class selector7m
- Universal selector2m
Attribute selectors
- Simple attribute value selector7m
- Exact attribute value selector4m
- Ending attribute value selector6m
- Containing attribute value selector5m
- Spaced attribute value selector4m
- Hyphenated attribute value selector9m
Combinators
- Selector list5m
- Descendant combinator5m
- General sibling combinator10m
- Adjacent sibling combinator3m
- Lobotomised Owls10m
Pseudo-classes
- What is a pseudo-class?2m
Location pseudo-classes
- :link3m
- :visited5m
- :any-link4m
- :target8m
User action pseudo-classes
- :active4m
- :focus9m
- :focus-visible4m
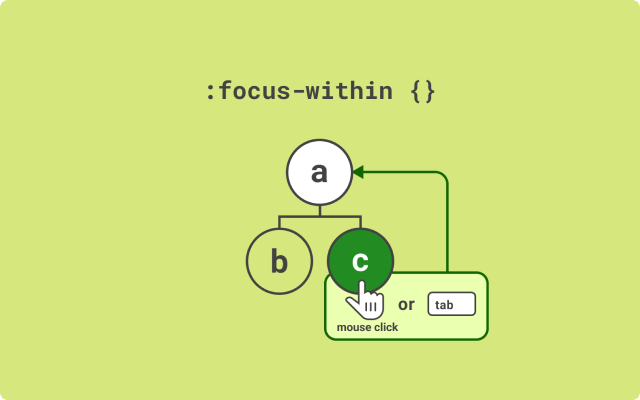
- :focus-within4m
- Ordering the link states11m
Input pseudo-classes
- :autofill9m
- :disabled7m
- :enabled7m
- :read-only11m
- :read-write6m
- :placeholder-shown7m
- :default22m
- :indeterminate18m
- :required8m
- :optional10m
- :valid11m
- :invalid6m
- :in-range10m
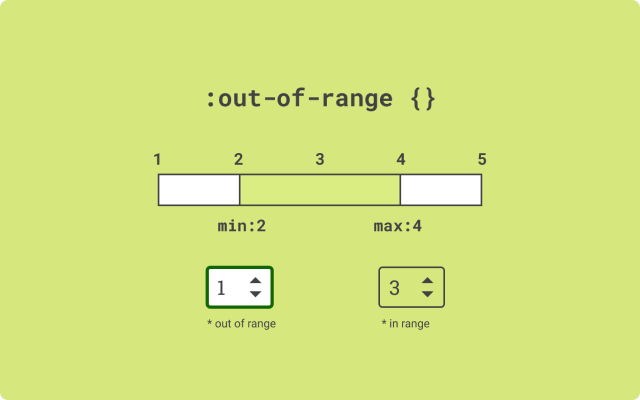
- :out-of-range17m
Tree-structural pseudo-classes
- :root6m
- :empty8m
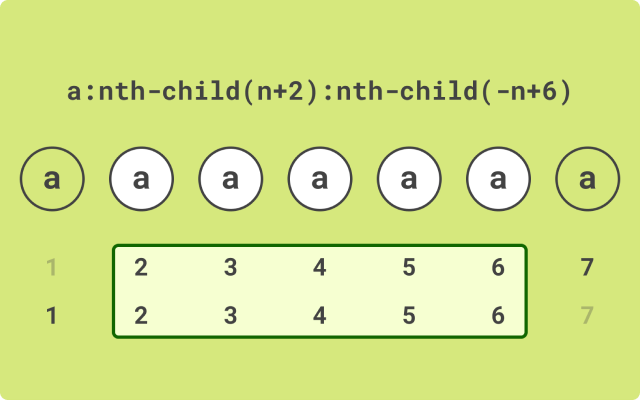
- :nth-child()16m
- :nth-last-child()10m
- :first-child()10m
- :only-child()8m
- :nth-of-type()15m
- :nth-last-of-type()10m
- :first-of-type()11m
- :last-of-type()9m
- :only-of-type()11m
Patterns in :nth-*() selectors
- Keyword values10m
- Functional notation30m
- of <selector>13m
- Quantity aware15m
Functional pseudo-classes
- :is()10m
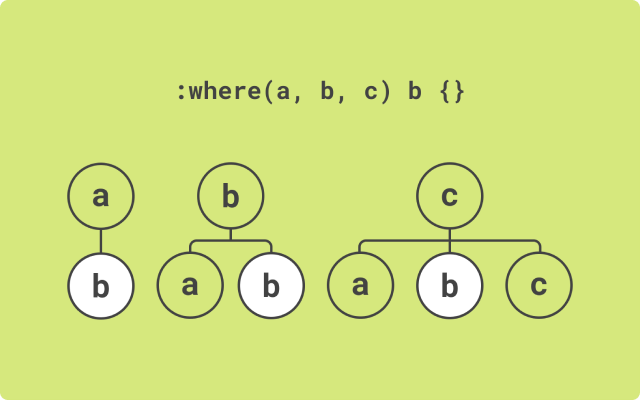
- :where()8m
More pseudo-classes
- :dir()17m
- :lang()10m
- :fullscreen8m
- :modal9m
Pseudo-elements
- ::after11m
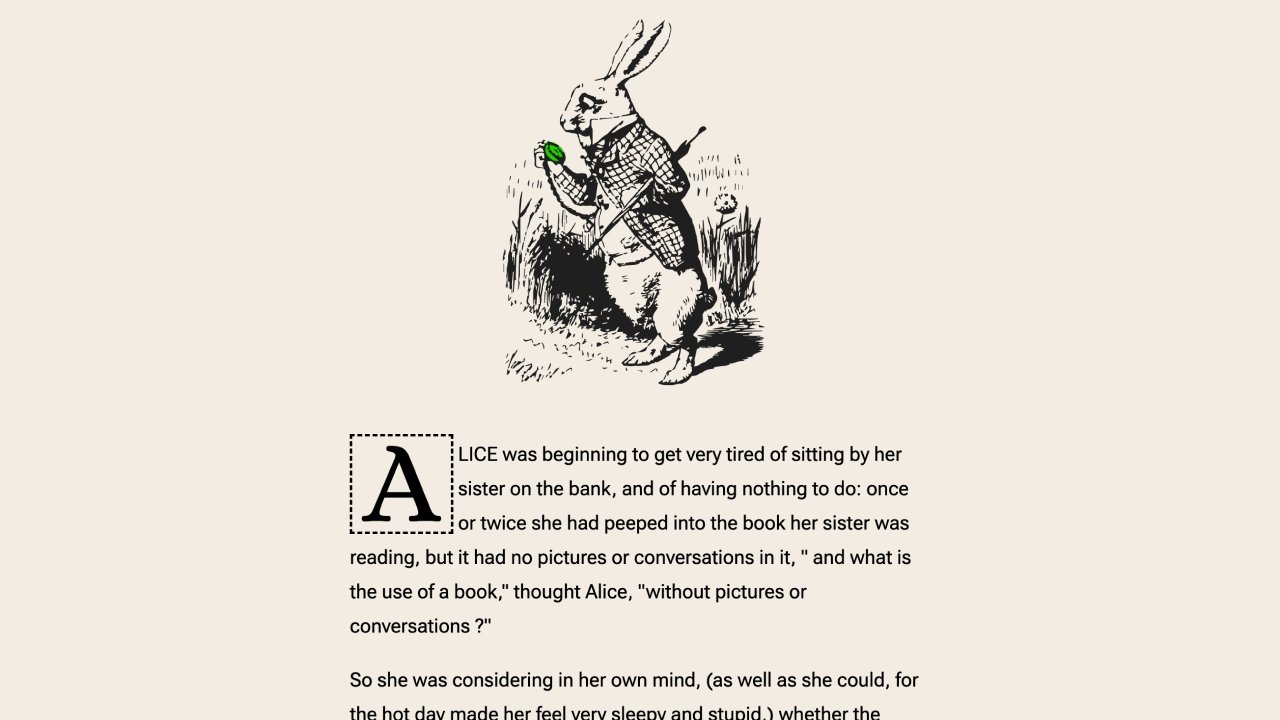
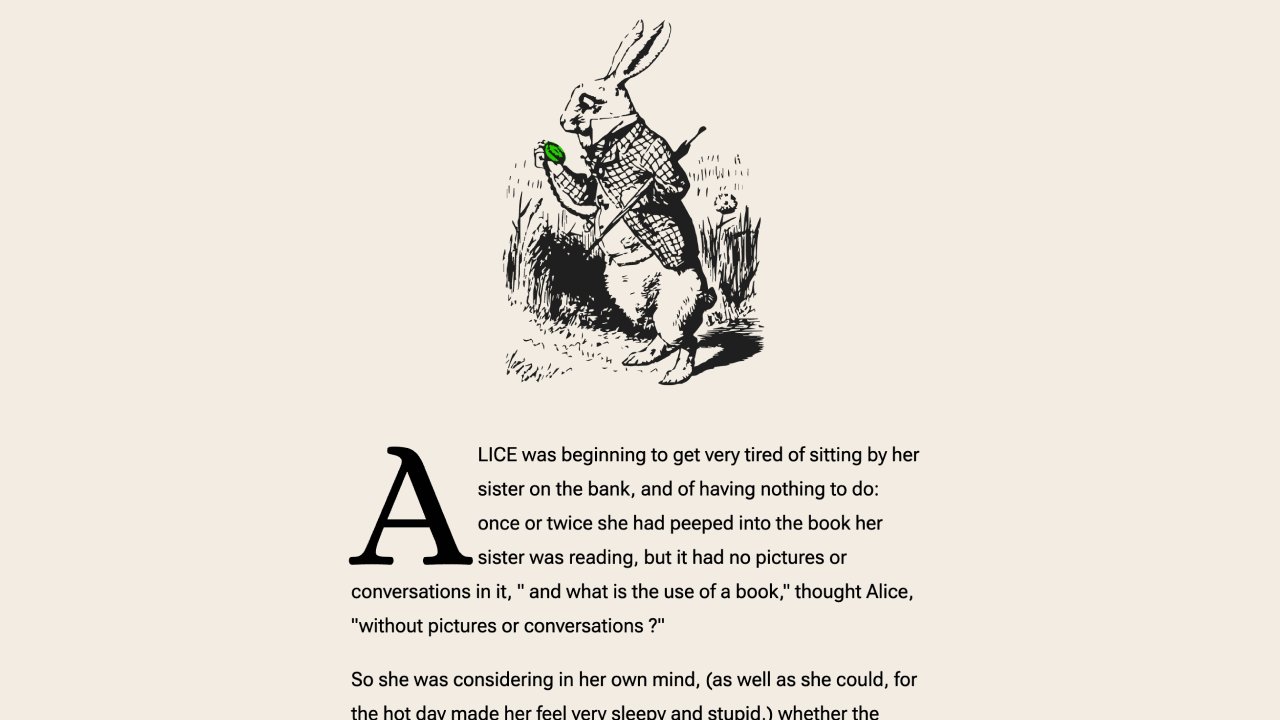
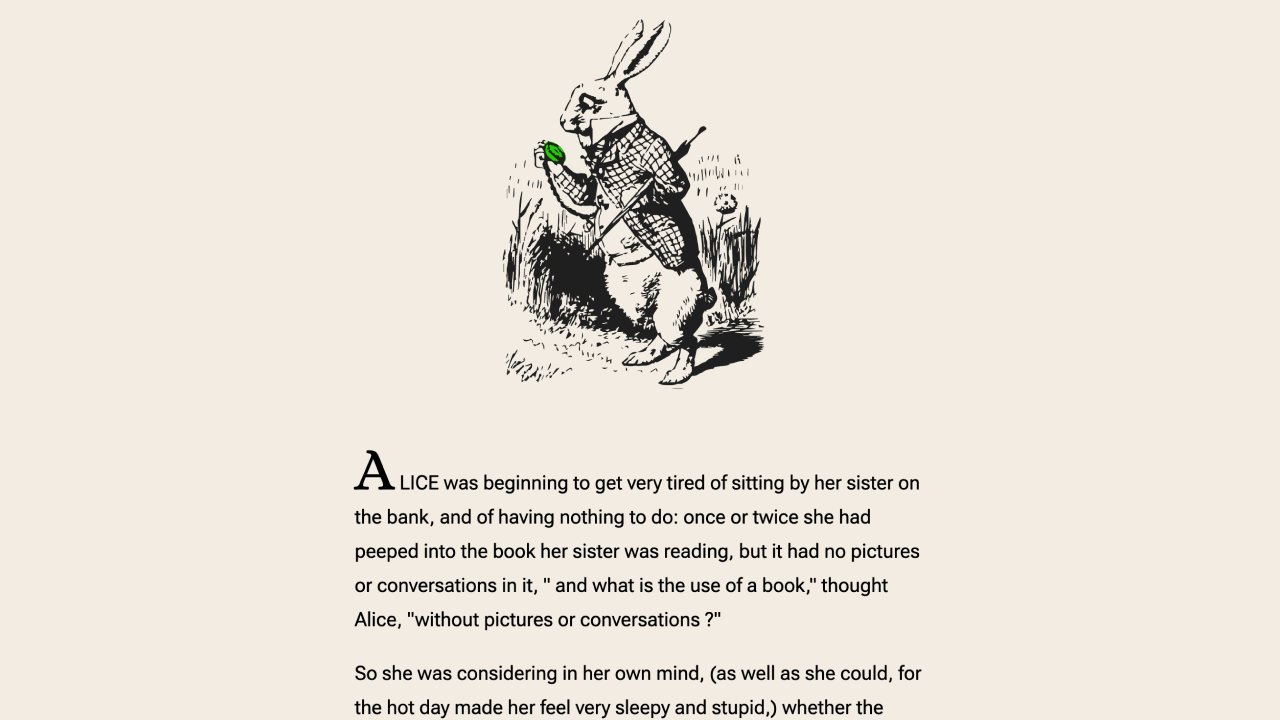
- ::first-letter7m
- ::first-line5m
- ::selection6m
- ::marker9m
- ::backdrop7m
- ::file-selector-button6m
- ::placeholder7m